Ground-up development of personal piano teacher mobile application
Client
Note Quest
Partnership
Feb 2018 - Aug 2018
Location
United States

Industry
Education
Technology
Node.js, Amazon Web Services, Firebase, Swift
Services
Product Design, Mobile Development, QA & Testing
About project
Our client had an idea of creating an application that would help with teaching kids piano lessons. She already had a ready-made product that did not work correctly due to the low-quality code. It was necessary to fix bugs and tidy up the design.

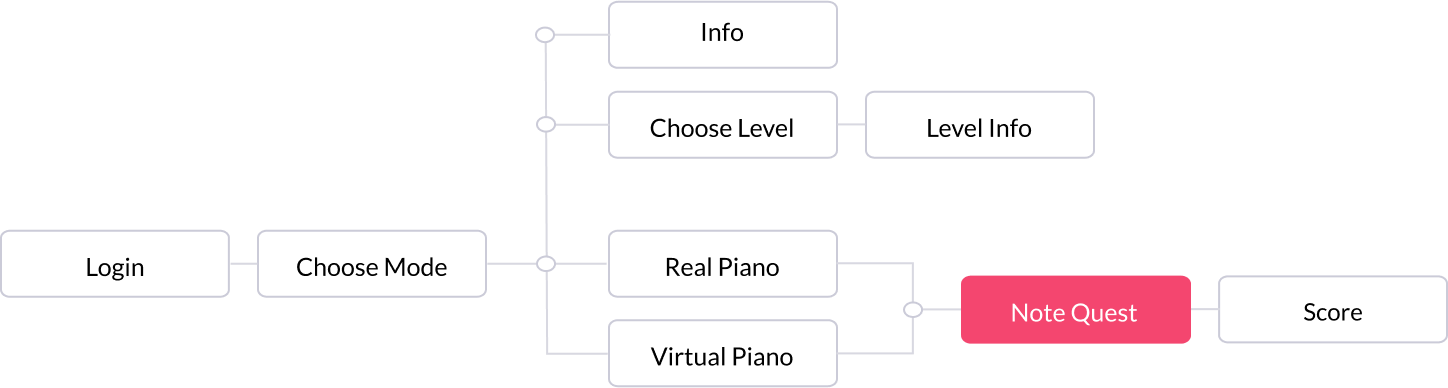
User flow
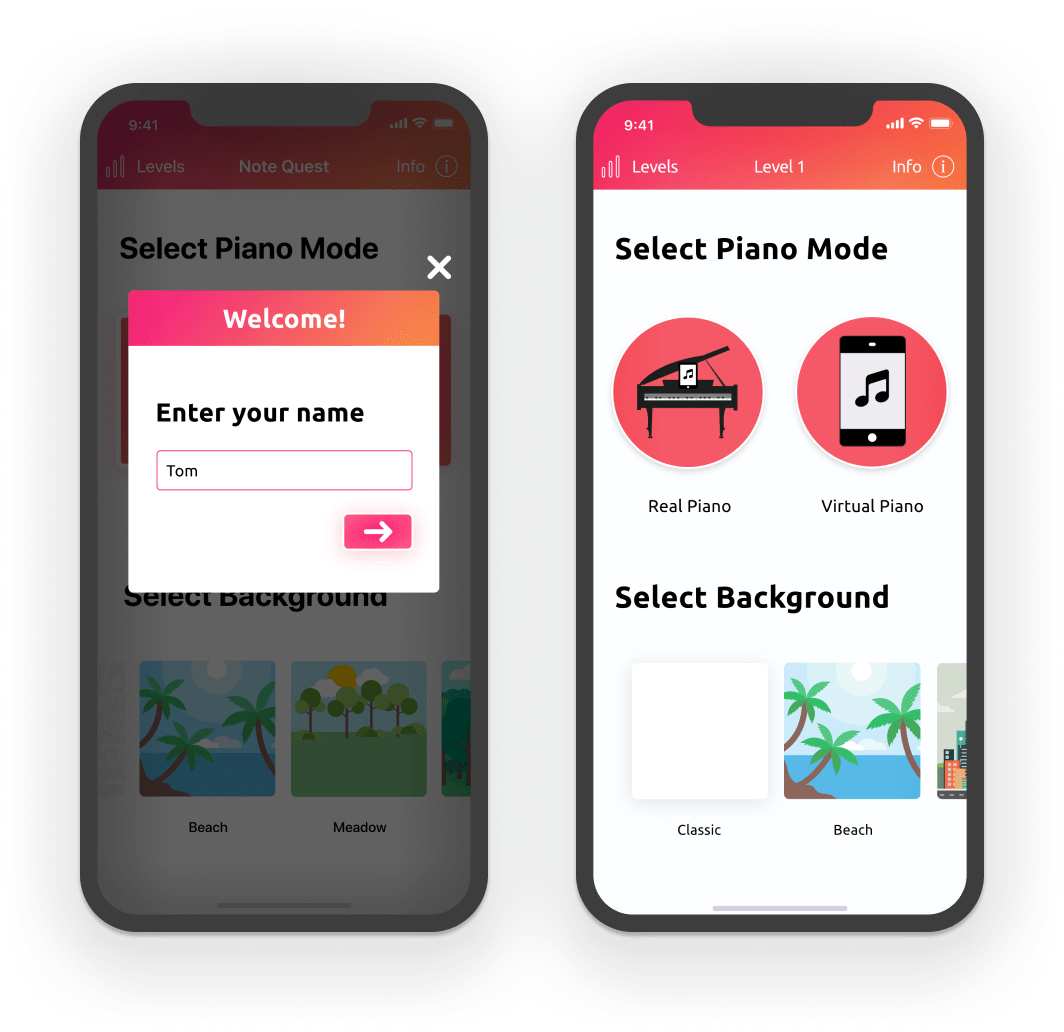
An easy app’s flow leads the user through the process of choosing a necessary mode of playing, theme, and level of difficulty.

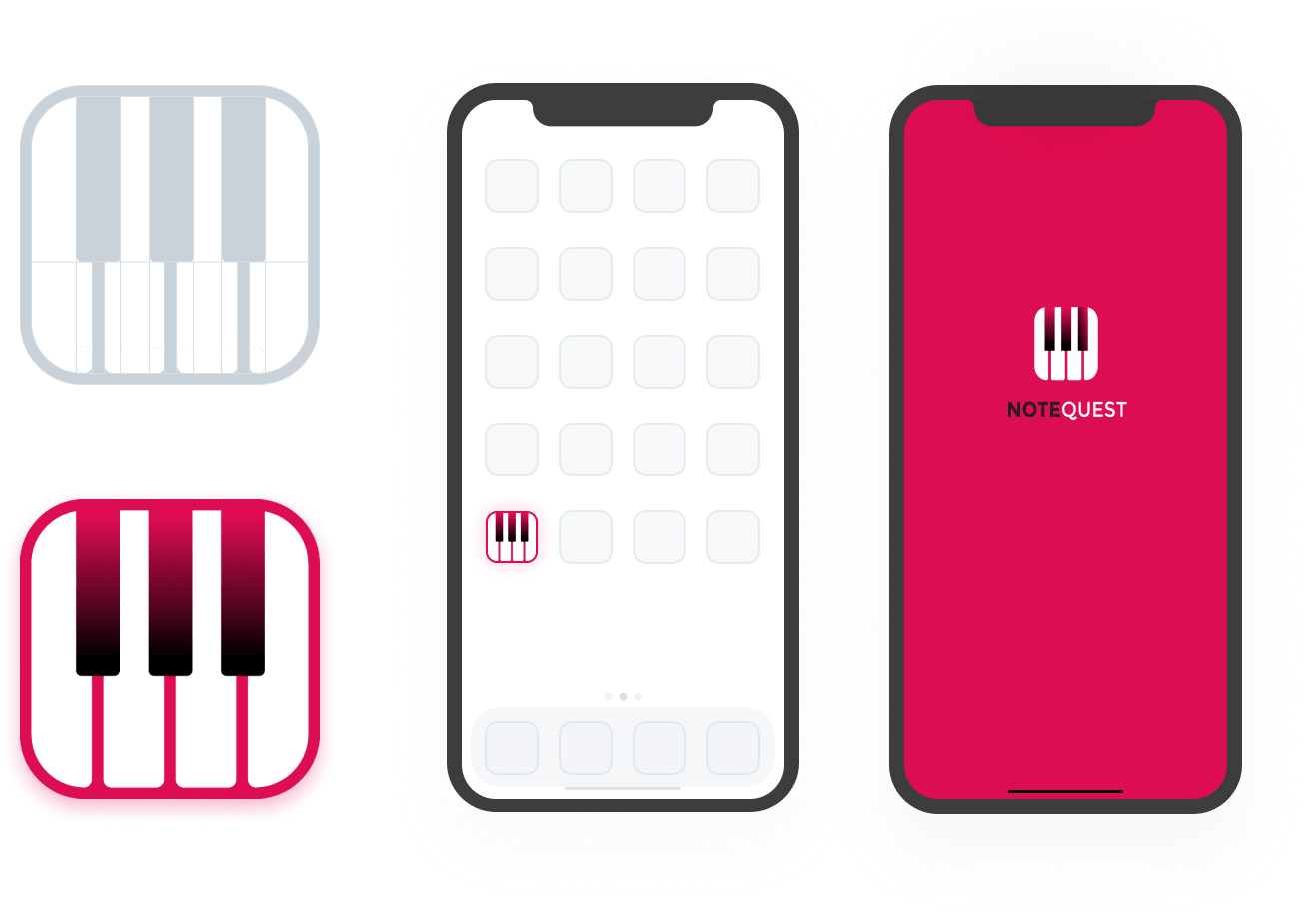
Logo & icon
As our main design goal was to make this educational app smart and fun, we choose the bright color palette to achieve it. We’ve also created a minimalistic and vibrant logo that depicts piano keys.

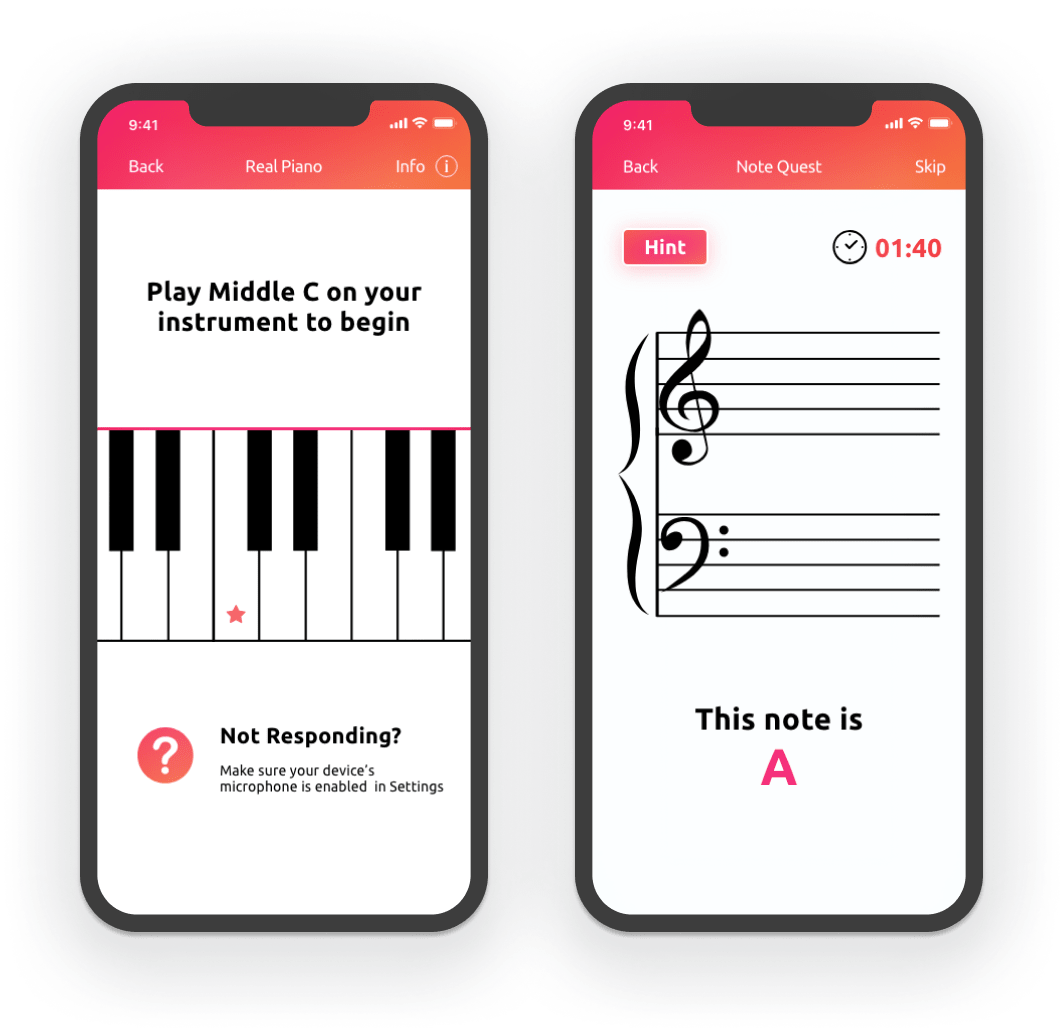
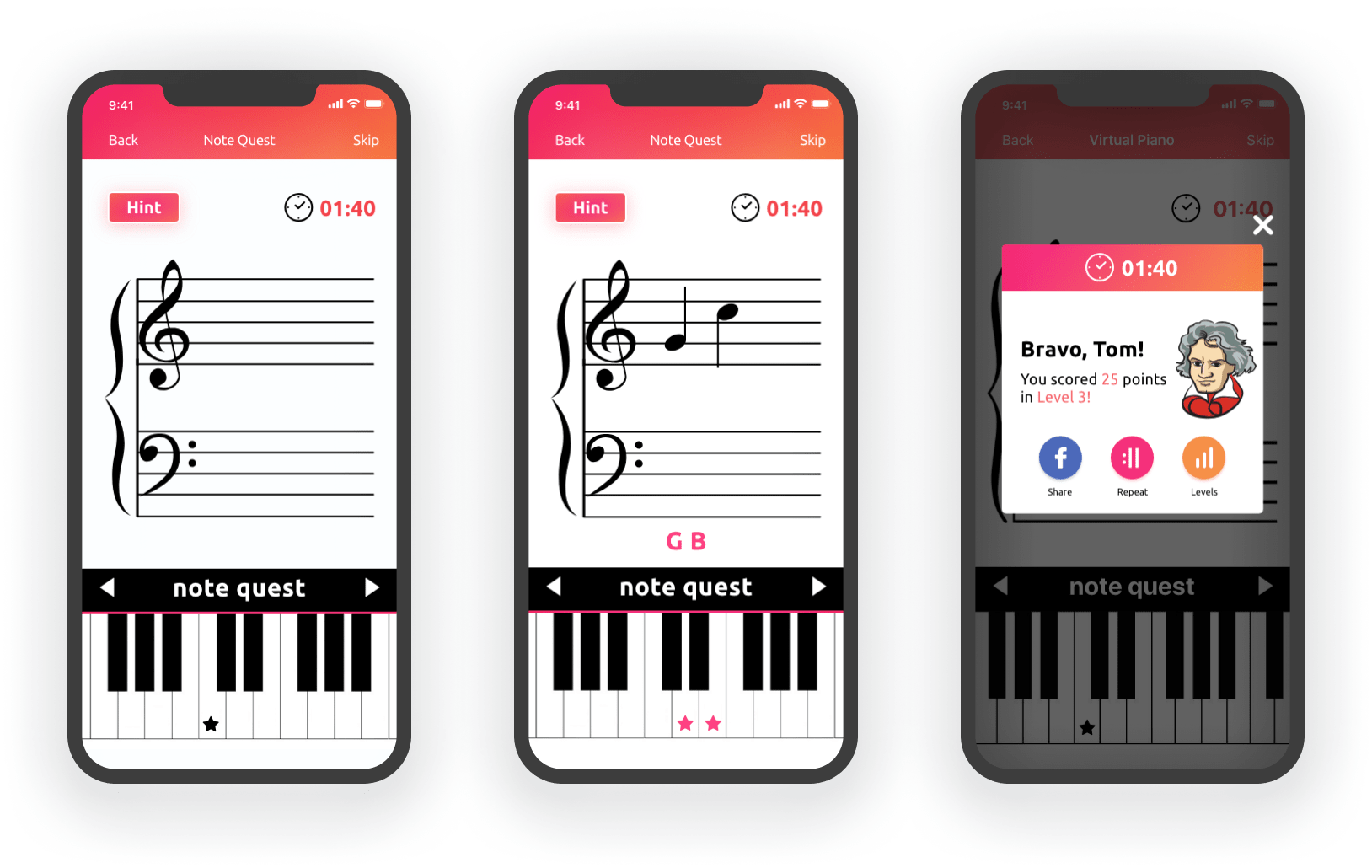
Real piano
This mode helps users to play notes on their real piano: it hears you play the notes appearing on the mobile screen. With the hint buttons, the user can also learn note names on demand.

Virtual piano
Virtual piano mode allows users to play their own 4-octave keyboard when they don’t have an opportunity to play a real piano. Practice anywhere, even on airplanes!

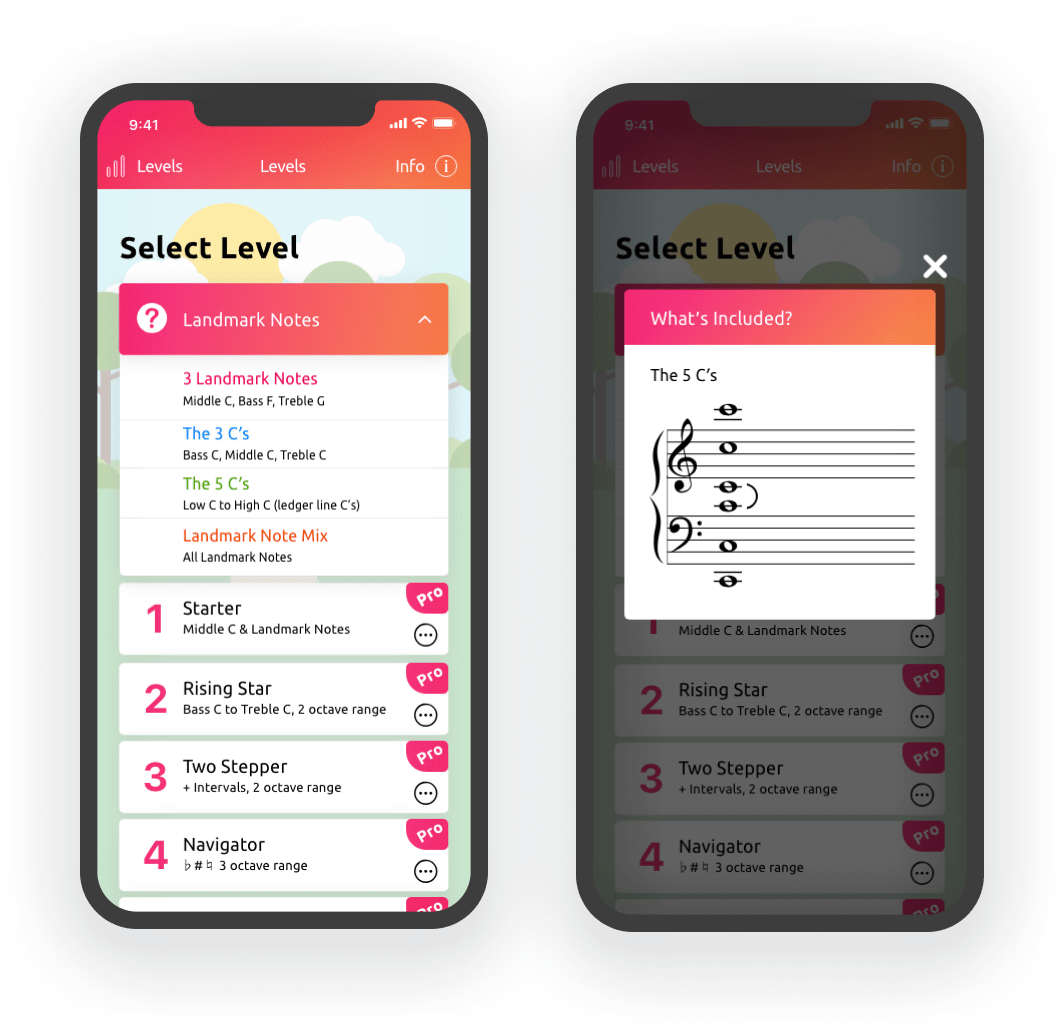
Levels
Note Quest app allows choosing five levels of difficulty depending on the user’s experience. Each level has a short description to help understand what level to choose.

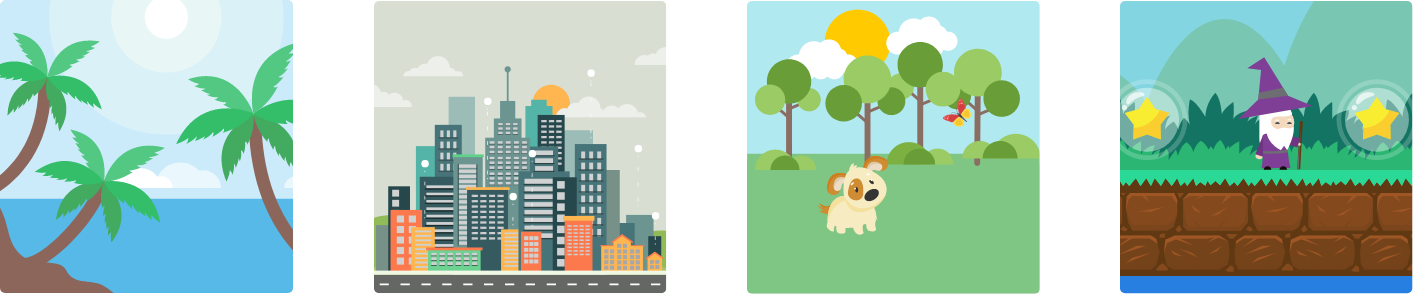
Themes
We tried to make a learning process as convenient as possible, so we’ve created beautiful themes aimed to improve the user’s learning experience.

Result
We completely redesigned the application in 2 months and rewrote the entire code from scratch in 2 weeks. Now the application is available on the App Store for iPhone and iPad and is successfully used for learning in classes or practicing at home.
Let's get in touch
Choosing the right technical partner is the key to shaping the future success of your software product. Let’s discuss how we can bring your project to life today.
What happens next?
- An expert will contact you after having analyzed your requirements
- If required, we will sign an NDA to ensure the highest privacy level of information
- We submit a comprehensive project proposal with estimates, timelines